Aperçu des sections
-
A warm welcome to all of you!
We are happy to see you here on the Glocal Campus and that you are joining us for the sessions "Creative problem solving in teams using Design Thinking". This course can be used as transfer and part of the self-learning course "Virtual intercultural teams (VITeams)" or independently. We, this is Prof. Dr. Kirsten Nazarkiewicz and Prof. Dr. Adelheid Iken who, together with Erik Schumb (agile sprints), developed these sessions.
All of you will have been engaged in collaborative work, and more precisely in (intercultural) teamwork, and some of you may already have worked through the self-learning course on Virtual intercultural teams. No matter what your experience and knowledge level has been so far, what we are up to now is to be very practical. It is our strong belief that collaboration in virtual teams can not only be learned theoretically, it is also necessary to practice it consciously and to reflect and learn from the experiences made.
The major goal is thus to practice virtual collaboration in a mixed team using Design Thinking as a framework and applying some of its central tools to find creative solutions.
Enjoy!
Watch Erik’s self introduction video:
Design thinking: Welcome and introduction
Content overview
-
► Tool: Getting to know each other
► Tool: Skills, strengths and value inventory
► Tool: Clarification of processes, responsibilities and communication / technology
► Review timeline & milestones / Conflict prevention (Tool: Individual climate check)
How to navigate through this course
The course is composed of eight sessions. To go to a course session, click on the corresponding link via the navigation bar on the left.
Alternatively, you can also use the content overview section provided above to navigate through the course.
At the bottom of each content page you will find navigation links to go to the next session, jump back to the top of the page or return to the content overview section.
How to use this course
This online-course can be used in different ways:
- as a stand-alone on-line course during which participants work on the course and carry out the tasks following their own time rhythm,
- as a flipped or inverted classroom-course during which participants acquaint themselves with the content at home and use the time in class or workshop to apply their knowledge to work to solve practical problems, and
- as a blended learning approach combining online learning and interactions with face-to-face practices and in person delivery. This approach allows for a flexible and context specific use of the learning material.
While the first option does not require any support and external assistance, this is needed when using the course in a flipped classroom environment or as a blended learning approach.
Ideally, the course content is accompanied by practical team-work. In case of such an opportunity, this is best put into practice after session 6. This is when participants have all the knowledge they need to set-up a team and work together. Such an application phase may last between 3 - 4 weeks during which participants apply what they have learned. This can be done by working on a case study or by actually connecting with a virtual team carrying out a specific task.
Copyrights and licensing information
We are committed to providing higher vocational education based on scientific evidence free of charge. It is our strong belief that contributing to providing equal opportunities of education will help us all to grow and learn to interact as global citizens.
Therefore the content of this online course is, unless stated otherwise, licensed under a Creative Commons Attribution-ShareAlike 4.0 International license.

You may share und use the text by mentioning the license CC BY SA and the authors' collective:
Nazarkiewicz, Kirsten / Iken, Adelheid / Schumb, Erik (2024): EduBox – Design Thinking – Online Modules (Version 1.0. Hamburg Open Online University HOOU), Glocal Campus Jena. https://glocal-campus.org
Copyright information on images / graphics / videos can be found directly with the images or videos.
Download the complete course for offline use
About us
To develop an online-course requires a team which brings along knowledge and experiences from different professional fields. These stretch from the technical know-how of setting up and running an online course to specialists for developing the content and those who have the expertise to open different learning channels through their illustrations and videos. What we as a team all have in common is the belief that the world wide web offers new opportunities to learn together, share knowledge and break down barriers to education across the world.

Prof. Dr. Kirsten Nazarkiewicz
Professor for Intercultural Communication
Fulda University of Applied Sciences (Hochschule Fulda)
Before I was appointed as a professor for Intercultural Communication at Fulda University I have been working as a passionate trainer specialized on the topics of intercultural communication and (leading) virtual intercultural teams.
Digitalization and concurrent e-learning I consider as a huge chance for culture reflexivity, my favorite approach to foster multiplied perspectives and a flexible mind. I strongly believe that we need complex methods to tackle complex challenges.
Along the way, I relax at times by enjoying the simplicity of a mug of hot water. This always helps.

Prof. Dr. Adelheid Iken
Professor for Intercultural Communication
Hamburg University of Applied Sciences (Hochschule für Angewandte Wissenschaften Hamburg, HAW Hamburg)
I take great pleasure in sharing the knowledge and experience I have gained through a range of international assignments, both in development work and teaching, in countries such as the Sudan, Burkina Faso, Mongolia, New Zealand, Portugal and China. Furthermore, I relish the challenge of doing this through developing innovative ways of teaching and processing scientific evidence.

Erik Schumb
Founder and owner of Agile Sprints
Agile strategist & coach
Moderator & facilitator
Erik Schumb, founder of AGILE SPRINTS, supports his clients with innovation consulting, digital transformation services and especially Agile Coaching. One of his special focus areas is team development of virtual teams and the coaching of agile methods and mindset like Scrum and Design Thinking. He likes and creates playfulness collaboration settings in which the creative potential of each participant can be unfolded.

Holger Finke
When text layouts collapse into wild anarchy, when miserable placeholder notes show up instead of gorgeous images, and hyperlinks lead straight into "Error 404: Not found" nirvana, it is a great relief to know who is responsible for this flipping mess. Well, look no further: clearly, I am the one who blew it.
My secret hope is, however, that everything works quite as it should and that you will enjoy exploring the contents of this course as much as I enjoyed putting them into shape.

Jakob Kopczynski
Arbeitsstelle Studium und Didaktik
Hamburg University of Applied Sciences (Hochschule für Angewandte Wissenschaften Hamburg, HAW Hamburg)
I am a pssionate Media Educator and Media Producer, especially when it comes to open education. I like to help others to find the right digital tools and to use them wisely, always trying not to lose sight of the appeal.
-
Welcome ...
... to this visual journey. It illustrates the different pathways of the Design Thinking process and introduces you to the different steps you are going to take in tackling your challenge.
You can download the collected images of this learning journey as a pdf file in two formats, in DIN A4 format for reading it on your screen or as a print version in DIN A5 format:
-
Background to these sessions
Working effectively and collaboratively in Virtual intercultural teams (VITeams) requires multi-perspectivity and creativity. With this in mind, we have chosen to introduce the Design Thinking method, an innovative problem-solving approach that is rooted in the strong belief that focusing on the user and their needs and perspectives is key to finding innovative and sustainable solutions.
Design Thinking assumes that people, spaces and processes must interlock effectively. It is therefore particularly suitable for leveraging the potentials that creative processes can bring about in intercultural and international virtual teams. Applying design thinking methods in such contexts not only provides us with an opportunity to gain experience in practical virtual teamwork, but also in collaborative learning and problem solving processes.
This sequence of sessions will introduce to you the Design Thinking method along with some of its key tools. With this knowledge you will be able to produce joint products and results as a virtual team, while surmounting the team challenges that are bound to present themselves. Working through the following sessions will serve as an orientation for your team during this practical phase. Applying the Design Thinking tools explained here will help you to achieve synergies and thus a positive outcome in your teamwork.
Note: In case you have not yet worked on the other self-learning sessions entitled Virtual Intercultural Teams on the Glocal Campus, you can use this link to go straight to the course: https://glocal-campus.org/course/view.php?id=19
Introduction: the task
In this course you (along with your team!) will follow a process flow that covers all Design Thinking Phases while applying suitable tools at appropriate moments. In order to help you use the tools proposed here, you will find instructions, a template and usually an example. You may adjust and apply the selected DT tools for a better fit in order to solve the current challenge experienced by your team. Alternatively, you may want to pick another tool from the Design Thinking Bootleg of the d.school at Stanford University if you find this more appropriate. You are encouraged to do this if you find a more suitable tool! However, please do not to skip any of the phases. Going through each step is pivotal for the success of the project.
Make sure you apply the tools as a team. This does not mean that you should necessarily always implement the tool synchronously. In the flow of this course, you will probably wish to select a technology such as a virtual whiteboard, which lends itself to asynchronous work. This will have the advantage that your synchronous meetings are likely to be more effective due to the previous asynchronous input contributed by your team members.
We recommend appointing a team moderator as well as a time keeper for each synchronous meeting. The time-keeper will then also be responsible for time-boxing, i.e. the allocated time period for each activity. Time consciousness is indispensable for this method.
Although the completed templates that you produce are in effect a part of your final results, keep in mind that they don’t have to be perfect – 80/20 is enough. It makes sense to think about them as a subject for continuous improvement, since you might gain additional knowledge during the Design Thinking process. Your work can then be updated with this new knowledge whenever you deem it necessary.
Overall, these elearning sessions are set up in such a way that they guide you through your and your team’s process of virtual collaboration.
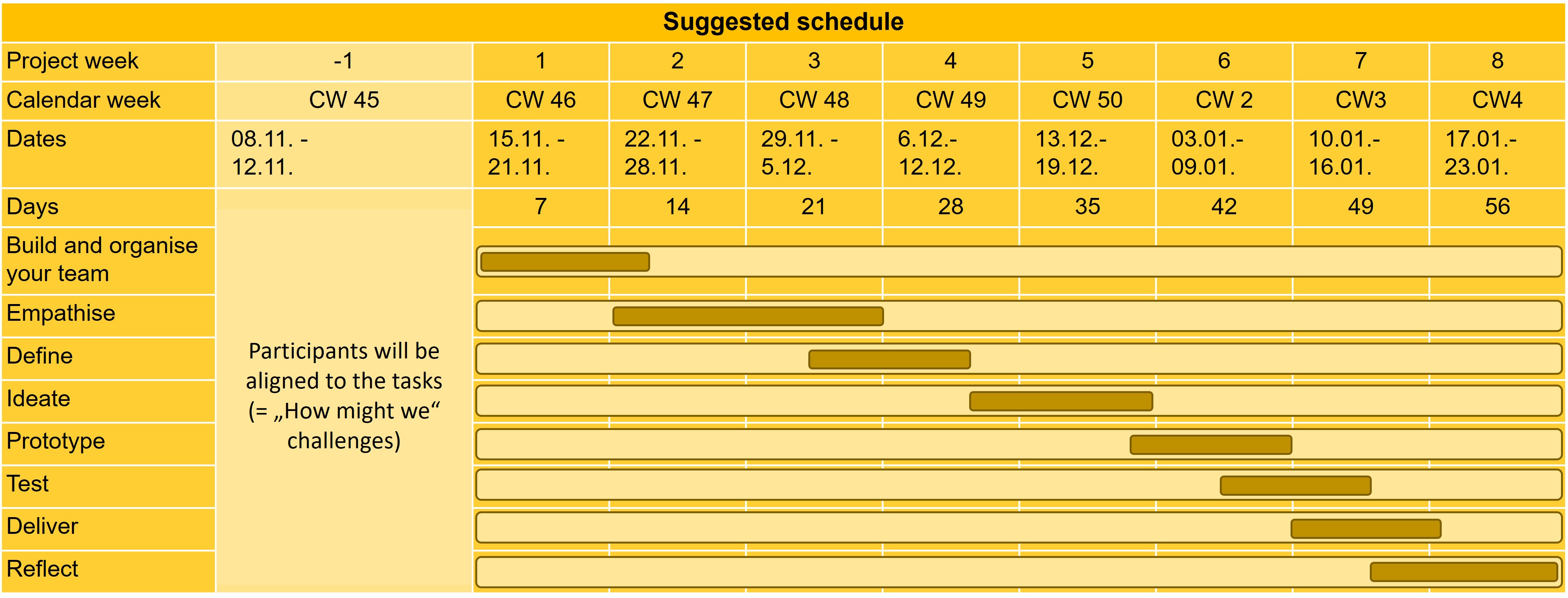
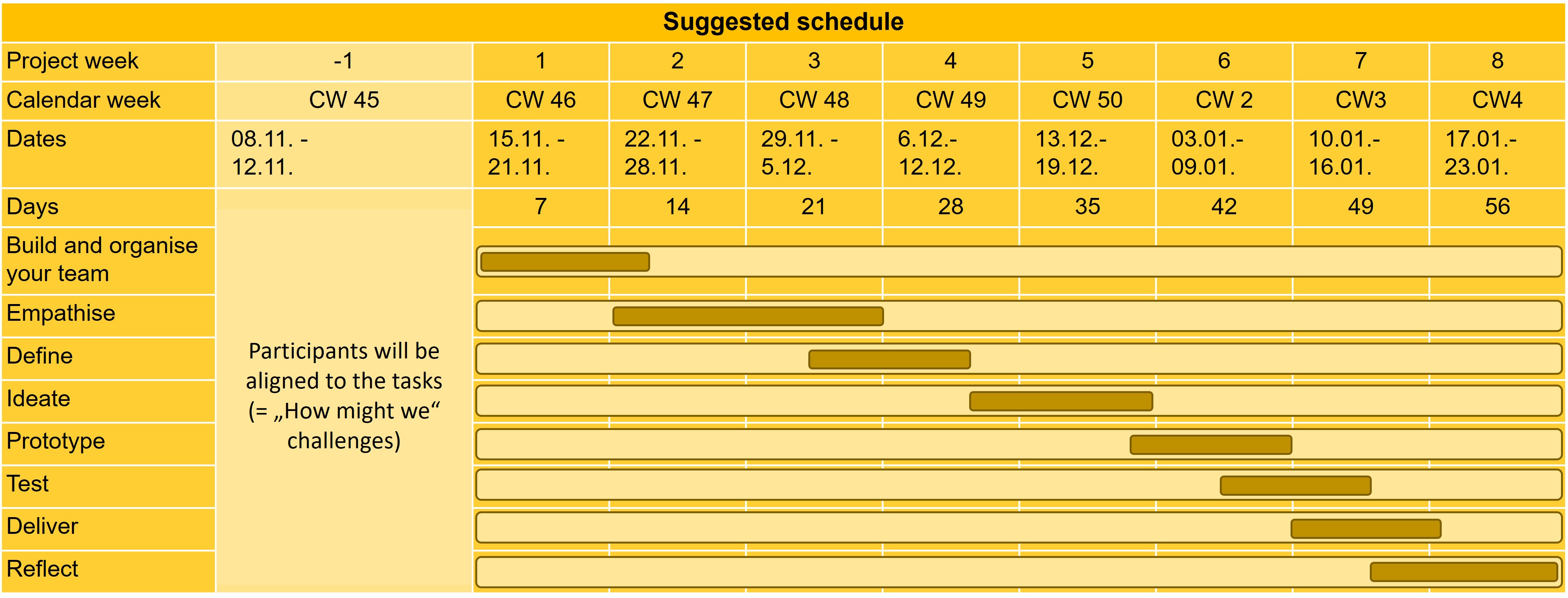
The timetable below shows a proposal to help you manage your time well.

Design Thinking: WHY?
Our world today is often considered to be volatile, uncertain, complex and ambiguous, in short a ‘VUCA World’. The consequence of this is that we now have to deal with many challenges that did not previously exist. These may be linked to issues such as climatic changes, digital transformation, changing business processes and increasingly globalised networks. New challenges call for new approaches and Design Thinking (DT) is one of these. A key advantage of Design Thinking is that it supports a bottom-up, human-centric approach, which focusses on the needs of the end-user. In this way it paves the way for the swift facilitation and adoption of the solution, and is eminently suitable for this new VUCA world. It is based on the simple principle that we need to look at innovation processes as ‘designers’, whose task it is to create forms, structures, patterns, objects and products.
Design Thinking: HOW?
Consider Design Thinking as a trinity of three elements: a mindset, a process, and a toolset. Design Thinking considered as a toolset follows three paradigms in order to make the innovation process or the design of new products and services successful and sustainable:
- Desirability: The product / service / solution must address a human need, otherwise it will not attract clients or users.
- Feasibility: Is something really doable? Is there a technology and are the resources available (e.g. material, manpower, money) in order to achieve the goal?
- Viability: Is the idea / result sustainable? Will it be valuable and/or profitable? Can a sustainable business model be built around a solution?
The collection of tools that will be introduced to you as part of the Design Thinking method will address all three of these aspects.
Design Thinking: WHAT?
Design Thinking is thus a systematic approach to finding creative solutions to complex issues and problems. For example, it enables digital transformation and innovation through developing new human-centric products, services and solutions while improving standard (business) processes e.g. in the areas of supply chains and / or strategic decision making in other fields.
It is based on iterative processes which help to deliver user and stakeholder-oriented results. With iterative or on-going processes, we mean a systematic repetition of sequences which help to achieve desirable results. We can summarise these processes and sequences through the following:
- Empathising with the end-user, trying to capture and understand their needs, wishes and wants, as well as the influences that contribute to their actions.
- Defining the issue in order to understand the challenge in its various facets.
- Ideating , i.e. generating ideas to meet the end-users’ needs.
- Prototyping by quickly turning ideas into prototypes.
- Testing the prototypes with the end-users, developing new ideas and new prototypes based on their feedback and, if necessary, iterating again.
Design Thinking – a mindset
In essence, Design Thinking is a mindset. It involves an awareness and openness towards many different experiences and perspectives when attempting to meet a specific challenge. Such a solution-focused approach can lead to breakthrough innovations.
Design Thinking as a mindset requires exploring the thoughts and behaviour of customers or stakeholders. This is achieved throughout the process of empathising, developing of a prototype, as well as testing and subsequent iteration, which is geared towards producing solutions in accordance with the customer’s needs.
Such a mindset fits well with new ways of working, agile and flat organisational structures as well as the rapid change and interconnectivity that we face today.
In order to link Design Thinking to a mindset the following principles can be helpful:
- Work with time-boxing – avoid becoming paralysed by too much analysis.
- Stay focused on the topic.
- Assume a beginner’s mindset.
- Be human centric … and maybe even planet centric – find the true need(s)!
- Iterative progression: looping back and forth within the various design thinking phases.
- Unconditional collaboration.
- Respect your teammates, their individual background, their ideas and their working style.
- Work with hypotheses and validate them rather than interpreting things.
- 80 / 20 – don’t strive for perfectionism. 80% is enough!
- Fail fast & early! Failures are allowed!
- Replace the word “but” with the phrase “yes and”. One idea builds on another and in this way progress is made.
Design Thinking – a process
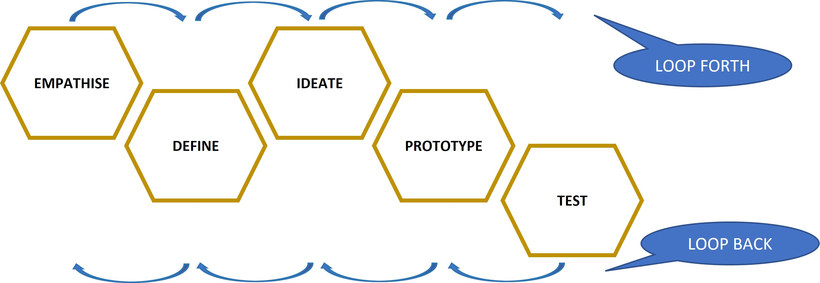
Considering Design Thinking as a process requires accepting the iterative effort of looping back and forth along the process – whenever the need arises (e.g. in order to improve a prototype you may have to go back to a previous phase).

Watch this brief video in order to understand the process steps and the need to looping back and forth:
Source: Sprouts (Youtube Channel): The Design Thinking Process,
URL: https://www.youtube.com/watch?v=_r0VX-aU_T8For an example that helps in understanding the process steps, watch the following YouTube video:
Source: The Strategy Group (Youtube Channel): Design Thinking in 90 Seconds,
URL: https://www.youtube.com/watch?v=vQytKCT563INote: As a reference model we show you here the "original" DT-process as published and further developed by the d.school at Stanford University. It has been frequently adopted and adjusted somewhat, by different consulting companies such as Accenture, Boston Consulting, McKinsey, Deloitte.
Design Thinking – a toolset
Tools
To each of the five phases (empathise, define, ideate, prototype, test) or modes, there is a set of aligned tools, which you can apply to your design task or the Design Challenge, as it is often called. You will find them with instructions including an explanation and an example in the respective phases. We have carefully selected a set of tools that we consider to be most suitable for your task at hand. However, there are other tools available, and you are free to choose from other sources, or from tools you or your team members have encountered before.
Challenges
In order to make this course realistic and hands-on, we chose one challenge as an example: How might we digitise and improve specific (business) processes (e.g. applications)? You might be asking here, “Who is ‘We’?”. One of the first tasks with the help of the tool “Creative Reframing” will be to adapt the given challenge to your team and context.
This challenge serves as a demo version for all phases of the design thinking process. Your facilitator will give you selected challenges to work on in teams. Each team will focus on one of these ‘How-might-We-Challenges’ as we call them.
One of your tasks with your teammates will be to familiarise yourself with the tools and use them to work on your own Design Thinking Challenge – your ‘HMW (= How Might We) – Challenge’. Together with the other participants who are interested in a particular challenge, you will work in a heterogeneous team.
Team and task
Before you start working together on your challenge, we strongly recommend that you build your team first, as this is an essential factor for success. In order to do this well, you will find a set of basic tools which will help you to get off to a good start. So get your team working together, first!
The selected tools for your Design Thinking sessions
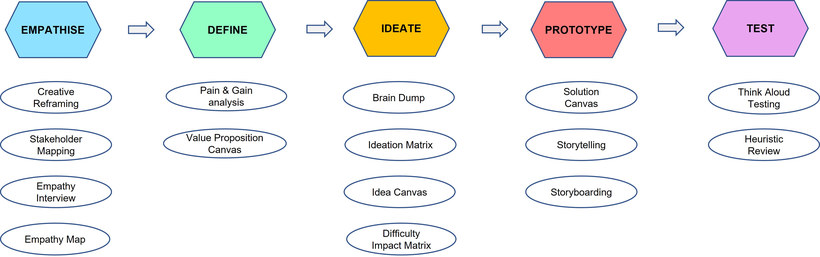
The following diagram gives an overview of the tools you will practice and learn during the sessions. In each phase other tools are also suggested or can be applied by your team as long as you achieve the final goal of presenting a convincing solution for your challenge.
Design Thinking – how to pitch
Pitch
The work with the tools on your challenge will lead to a “pitch”. A pitch is a short presentation with the goal of convincing an audience regarding an idea (your prototype) and to sell it. A pitch can last from 30 seconds to 45 minutes. Your facilitators will give you a time frame.
A pitch follows a story line and aims at catching the attention of the audience right from the beginning. Problems are made emotionally comprehensible and the product you developed leads to a resolution of the tension created in the story line. You will find more information in the tools ‘storytelling’ and ‘storyboarding’.
You can find an explanation of how to start a pitch in the following two clips:
How to pitch in 3 minutes:
Source: SAIS Programme (Youtube Channel): How to pitch your startup in 3 minutes,
URL: https://www.youtube.com/watch?v=XWRtG_PDRikSome hints regarding the start of a pitch
Source: Dominic Colenso (Youtube Channel): How to start a pitch or presentation,
URL: https://www.youtube.com/watch?v=P2LwuF7zn9cYou are free to choose a format. It should be informative and creative, stakeholder-oriented, using a story telling style. You may produce a video clip, a cartoon or pictogram serie, a powerpoint or prezi presentation, an account on instagram or other web-based tools. You may record it in advance or preferably present it live in online meetings. Make sure to convince and “catch” your audience.
Here are some inspirations:
Video pitch for a chocolate bar in 3 Minutes:
Source: nucao (Youtube Channel): the nu company - Pitch Video,
URL: https://www.youtube.com/watch?v=bNhF4JKGk7AExample for a pitch with PowerPoint in 8 minutes (please note: the pitch starts at 1.38‘):
Source: Jeff Bax (Youtube Channel): Best startup pitch ever. Silicon Valley,
URL: https://www.youtube.com/watch?v=7a_lu7ilpnINote: These are just best practices and recommendations. You are free to choose your own creative way of convincing your audience.
-
What makes a team a team? – So far you are just a group of people, but with the alignment towards your task – your Design Thinking challenge (‘How might we …?’) – you have a common goal. In order to meet this challenge and perform well, you will need to develop from a group into a team.
As a group, you should develop a plan as to how best to achieve this. In order to prepare for this, you may want to go to session three of the e-learning course Virtual intercultural Teams on your Glocal Campus ‘Developing from a group into a virtual team’.
We have prepared a set of topics that teams usually have to deal with, and we would like to introduce some tools to you in order to prepare for the ‘forming’ phase.
The forming phase is, according to Tuckman (1977), the first stage in the development of a team.

Illustration by Marie Seeberger (http://www.behance.net/marieseeberger) CC-BY-NC-SA 3.0 license
The phases are explained here:
Source: Max Castéra (Youtube Channel): Tuckman's Team Development Stages: Forming, Storming, Norming And Performing,
URL: https://www.youtube.com/watch?v=oi6e_on6xVcIn order to foster teambuilding, it is helpful to get to know each other and agree on a structure for your work that considers all of the team members’ strengths and needs. In addition, the current as well as emerging tasks and processes, the communication tools to be used and a realistic time line should be agreed upon.
Considering the following tasks and topics will support your teambuilding:
- Get to know each other better using the Profile Template (see template below).
- Gather together the team’s skills and strengths; build the team’s commitment using the Strengths, Skills & Value Inventory
-
Organise your team by applying the following tool:
- Clarify processes, responsibilities and communication/technology (e.g. meeting planning workflow management, specifying documentation, agreeing the communication and collaboration technologies to be used for each task)
- Review and reflect upon the project timeline and milestones and compare them with individual and team-related constraints and inhibitors
- Check each individual's morale (e.g. by enquiring about your wellbeing)
- Only after this should you start a first brainstorming session regarding the How-Might-We challenge that you will work on. In case there is insufficient time during this meeting postpone this phase.
Getting your team ready – Tools
Tool: Getting to know each other
Instructions:
The forming stage or getting to know my fellow team members:
In order to be prepared for the first meeting, create a profile of yourself as in the first team meeting your might have approx. 5 minutes time to introduce yourself.
- We suggest to use the template below. It has been consciously designed with the goal that everybody equally shares a basic level of information about him-/herself which will be relevant for the teamwork. It aims for an equal „give-and-take“ amongst all team members and therefore helps to establish a basic level of psychological safety & trust in your team.
- Be inspired by the questions and answer them with a level of detail that you feel comfortable with.
- For more insights on the importance of systematic team building in heterogeneous virtual teams read chapter 3 in the course Virtual Intercultural Teams on the Glocal Campus.
***
Tool: Skills, strengths and value inventory
Instructions:
The forming stage or getting to know my fellow team members:
- Every team member should use her or his own profile when working on this task.
-
Schedule 5 – 10 extra minutes to think about each of the three questions below. Use a “silent brainstorming” technique for this.
- Personal aspects: What would you like to share?
- Skills & strengths: Which are your individual skills & strengths? How do they fit together and contribute positively to your team setting? N.B. Might there be a skill gap that the team needs to compensate for?
- Core values for the team: What makes collaborative work for you feasible? What do you value? (e.g. timeliness, reliability, creativity, responsive communication etc.)
- Use the results of your briefing to fill out the template below by noting down individual skills and strengths from your profile on the left and the team level skills and strengths on the right. Also think about those skills that you may need but still don’t have in your group. Do the same with regard to core values. Make sure you keep this document safe and accessible, since it can be of particular value in times of crisis.
- This exercise helps you to find common ground on these issues, or at the very least exchange needs and expectations regarding your team's collaboration.
- To find out more about your personal strengths and your “superpower” , take a look at chapter 4 of the course Virtual Intercultural Teams on the Glocal Campus. There, you will find a self assessment regarding important and typical team roles.
***
Tool: Clarification of processes, responsibilities and communication / technology
Instructions:
Brainstorm the tasks and processes that you need to perform as a team to achieve your goal. Given the virtual environment you are working in, you might recognise the ambiguity between your dependence on technical / digital solutions on the one hand, and the benefits of operating in a modern virtual working environment on the other.
Organise your team by considering the following:
- Processes and tasks: Brainstorm possible processes and tasks (e.g. scheduling of meetings and workflow management, documenting etc.) and note them down (see template below). Decide on the main processes and (according to strengths of the team members) and assign responsibilities.
- Collaboration and communication tools: Design your virtual work environment (e.g. which communication and collaboration technologies will you use for which purpose?); Note down the technologies to which you all have access, especially those with which you might already have had good experiences. How do you do what? Which technologies do you use for what? Hint: keep things lean and easy, avoid redundancy in functionality – there might be some tools that serve more than one purpose.
- Agreed team processes: Illustrate processes, technology and responsibilities together in one image.
***
Review timeline & milestones
Review and reflect the project timeline and milestones and compare them with individual and team-related constraints and inhibitors.

***
Conflict prevention
Working remotely together for the first time as a team and executing a complex task with a new method in a fixed time frame is challenging. It is not only possible, but even likely that you will encounter troublesome times while team members may well come up against personal limits. Do not worry, as this is normal. The challenge is to cope with these moments in a professional and constructive way.
The following phenomena may occur:
- individual and collective stress
- communication issues
- interpersonal problems
- motivation problems
- feelings of being overburdened or overwhelmed
- ...
This is why you should use the Individual State-of-mind Check at least once during your teamwork and share your results with the team.
-
Empathise – What does it involve and what is its purpose?
Empathise is the first phase of the Design Thinking process and focuses on the stakeholders and users. The main purpose is to gain a thorough understanding and appreciation of the people you are designing for, including their deeper desires and needs.
By putting yourself in their shoes, trying to feel as they feel, possibly even experiencing things the way they do, whilst putting aside your preconceived ideas, you take on the perspective of the stakeholders and users as well as possible and use these insights as a basis for solving the issues at stake.
You can accomplish this through observing, questioning, listening, engaging and immersing. The overall aim is to develop an empathetic understanding of the people you are designing for, their realities and the issues they want to solve.
Empathise is at the heart of Design Thinking because it captures the needs, wishes and emotions of the users or customers, and enables us understand what determines their action behaviour. You will be introduced to 4 tools which you will be using during this phase.
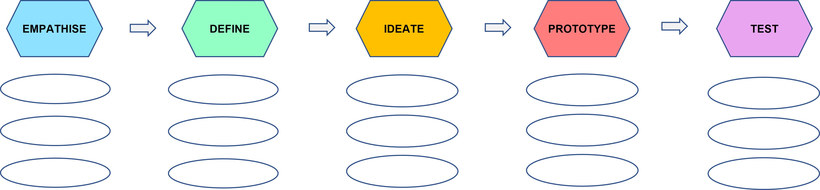
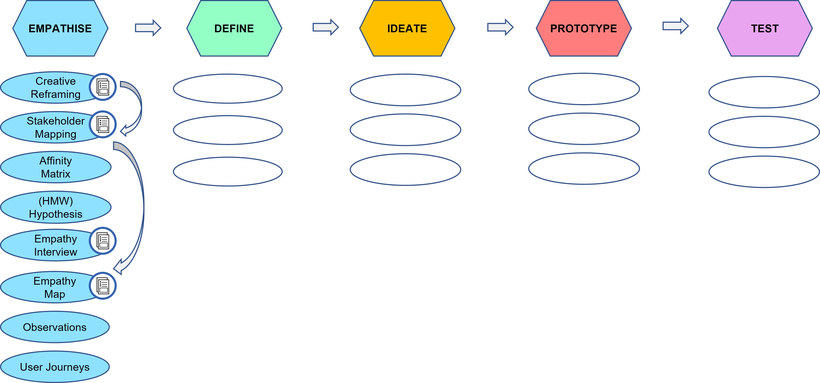
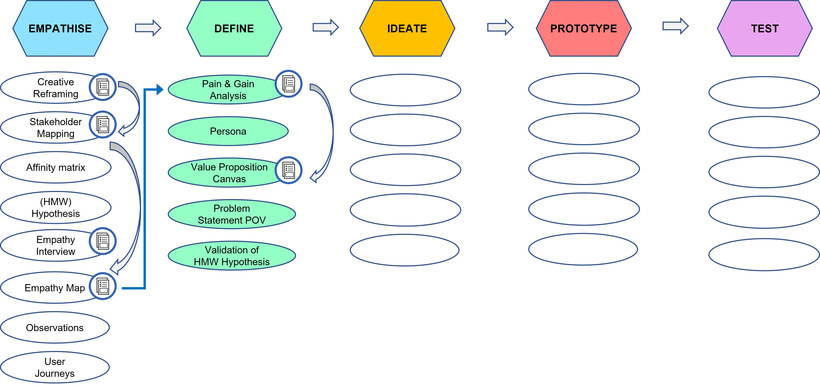
Design Thinking phases and key tools to support empathising
Click on the image for a larger view
Here we can see an overview of the different phases and a list of tools for empathising. We will add relevant guidance relating to the tools for each phase as we go along.
Tools with this sign (in the color of the respective phase) will be introduced in more detail when they are identified as the best option for a particular challenge.
There will be instructions, a template suggestion and an example of a transfer situation to show how the tool can be applied. Feel free to modify the templates or use other tools that you know. Using your own tools is fine as long as they serve the purpose of the respective phase. You might not need all of the suggested tools but make sure you do not skip important steps!
Click on the image for a larger view
Note: Make sure that you have visual documentation of all the tools you have used. In later phases you will be returning to most of what you have worked on previously. Also, you might require this for your report or pitch.
Empathise – Tools
Tool: Creative Reframing
In this scenario, you choose a challenge to work on but not all of your team members may have the same understanding of the challenge. Therefore, you may consider it necessary to narrow down the challenge or rephrase it to make it more specific and achievable.
Creative Reframing – Watch Erik’s explanatory video
Goal:
Obtain a more specific idea of your HMW-Challenge and focus on it. Obtain a common understanding of the problem statement and narrow the challenge down to something achievable.
Instructions:
- Write your DT challenge in the middle of a digital whiteboard or similar.
- Underline all unclear words or phrases. Use a different colour to mark the words which are too broad or too narrow.
- Discuss in your team the meaning of each underlined word / phrase; you might want to find alternative phrases – making use of synonyms in order to describe something better.
- To reach a consensus, listen to the suggestions from the team and pick up on alternative wordings; if it is too difficult to decide, let everybody vote on alternatives each critical term and re-phrase the challenge by leveraging the words most voted for.
- Continue to work towards the new challenge, upon which all team members have now voted.
Note: Apply time-boxing! This exercise should take no longer than 15 minutes!
***
Tool: Stakeholder Mapping
A Stakeholder Map identifies clusters or categories of people and their representatives who have a direct and indirect interest in and influence on the outcome of the current challenge. Not only does such a map help us gain an overall picture of the people and organisations who have a stake in the issue, but it also identifies their relationship to other stakeholders and groups of stakeholders. Furthermore, these maps can help us to develop an understanding of each stakeholder’s power and interests, which is them a valuable resource, for example during the planning and testing phase. The Stakeholder Map can show us who and what could be an obstacle when approaching the challenge as well as who and what may support the implementation of the project.
Stakeholder Mapping – Watch Erik’s explanatory video
Goal:
Understand the system and diagram of the stakeholder network! This helps ensure that the people served by your design will be carefully considered throughout the design effort.
Instructions:
- Brainstorm a list of persons and / or types of persons involved in your topic and identify the groups they belong to. Think about the question: who benefits from this solution? Simply use your collective knowledge!
- If you perceive this as insufficient, you might add some desk research to find out more about the people involved.
- Write a speech bubble to summarise how each stakeholder benefits from the solution.
- Draw lines with arrows connecting the stakeholders and describe relationships.
- Map and highlight the top 3 stakeholders in order to focus and limit your upcoming research efforts.
Note: Don‘t strive for perfection, rather aim for a balance between breadth and relevance. Again: apply timeboxing, 15 – 30 mins should be enough to map the major stakeholders.
***
Tool: Empathy Interviews
Note: We recommend to carry out an Empathy Interview examining your stakeholder(s)’ needs and desires. Only in cases you believe you already have all the information you need, you may skip this step and move on to the Empathy Map.
The goal of an Empathy Interview is to develop a thorough understanding of a person‘s thoughts, feelings and motivations, which may not surface through superficial observation. This information is valuable because if we understand why a person behaves and acts in a certain way, it is a lot easier to anticipate his or her needs and thus develop fitting solutions, which are more likely to find acceptance. It is thus not only about identifying needs, but even more importantly it is about examining their desires. Ideally an Empathy Interview involves experiencing what your interview partner does. Thus, by engaging in an Empathy Interview you immerse yourself in his or her behaviour within the context of his / her life.
Empathy Interviews – Watch Erik’s explanatory video
How to do it:
- Focus your interview(s) on the top stakeholder groups or a few of their selected representatives that you have already identified in your Stakeholder Map.
- Brainstorm some lead questions in your team, select a few to focus on and create a (short)list of the most important questions.
- Formulate open questions which support story telling, for example by asking: “Tell me about…” or: “I would like to know more about…” rather than asking questions that generate a no or yes answer.
- Try to develop a conducive atmosphere no matter where you meet your interview partner. Although meeting in his or her own environment is conducive to a successful outcome, be pragmatic in the choice of an interview setting. This could be in a canteen or at a coffee bar, for example. You might also call them by telephone or use an online tool. Try to keep things lean. Your interview(s) are not meant to be scientific, they are supposed to foster your change of perspective. Keep your broader goal (= your DT challenge) in mind.
- Make sure you take notes that you can share with your team.
Note: Empathy Interviews can also be conducted via role play in the team. Some of the members slip into the role of each stakeholder group.
***
Tool: Empathy Map
The Empathy Map is a tool to visualise what you know about a certain person, who represents a particular type of stakeholder. The task is to find the true human need of a person that is relevant to the HWM-challenge.
Empathy Map – Watch Erik’s explanatory video
Goal:
Identify the true needs of the stakeholders: Why are they interested in or use a solution or product? How do they benefit (e.g. they might use it to perform a task or gain some other advantage)?
Instructions:
- Focus first on one of the three stakeholder groups you have identified.
- From that group think about one or more typical real persons using their name, whom you know or you have heard about.
- If you know this person already, go ahead and immediately populate the Empathy Map template.
- Otherwise you might agree with your team members on a small interview guide that you will all use to interview selected persons.
- Take the low hanging fruits: you might want to leverage your lunch or coffee break just to talk with a stakeholder who happens to be around. Informal chats are always very powerful!
- Continue in the same way with the other stakeholders.
Note: Try to create 3 or more individual empathy maps for each of the stakeholder groups. Each map should reflect your learning about one specific real person. Do not map one person twice. Equally distribute this task amongst each team member since it is a beneficial exercise for everybody. In case data protection is an issue find an alias name for the person you have mapped.
-
Define – What does it involve and what is its purpose?
The second phase of the Design Thinking process refers to clarifying and specifying your users’ needs and problems by analysing the information you gathered during the empathising phase. You already know a lot about the potential clients or users, their environments and implicit needs.
This phase is required in order to either confirm the problem statement or to go back to the empathise phase and refine it once more with further creative reframing.
We therefore define our results and agree on a common understanding of the challenges in the team and its meaning for the stakeholders.
Important hints:
- Review and reflect your research results as a team. Reach a common understanding of what you have found out.
- Use tools like a Consolidated Pains & Gains Analysis, the Value Proposition Canvas or others to summarise your key findings so far.
- Summarise the key findings for each stakeholder. Extract common needs amongst all stakeholders. If there are no common needs, this might indicate that you need different solutions for different stakeholders.
- Let these findings be your guiding star for a while but don’t view them as if they were carved in stone! Consider them rather to be assumptions and hypotheses and only continue to use them after you have validated them with your research efforts. Design Thinking is open to iterative refinements, which means: when you notice a finding is incorrect during the DT process then simply correct it.
Design Thinking phases and key tools to support defining
Click on the image for a larger view
Note: Make sure that you have visual documentation of all the tools you have used. In later phases you will be returning to most of what you have worked on previously. Also, you might require this for your report.
Define – Tools
Tool: Consolidated Pains & Gains Analysis
This is a tool for condensing lots of detailed information from different stakeholder empathy maps to the essential core data.
Consolidated Pains and Gains Analysis – Watch Erik’s explanatory video
Goal:
In your team, ‘emerge & converge’ with regard to your research results from the empathise phase. Identify the common, typical needs of each group of stakeholders. This will enable you to focus your ideation efforts in the following phase.
Instructions:
- Prepare a virtual collaboration space and upload all Empathy Maps grouped by type of stakeholder.
- Transfer only the Pains & Gains from each Empathy Map for each stakeholder group to one separate Consolidated Pains & Gains Analysis Canvas. You should then have one Canvas for each stakeholder group.
- Emerge: Schedule a virtual conference and open the virtual collaboration space: from the CP&G Canvas every contributor will read aloud the pains and gains she / he has identified in the ‘empathise phase’ – all team members should listen to this.
- Converge: in your virtual meeting discuss the common themes / needs, for example with an clustering according to affinity and highlight them.
- Map the pains to the gains! Does one or more gain already solve a pain from the other side of the canvas?
- Repeat this for all representatives of your 3 selected stakeholder groups
Note: Estimated duration is approximately 30 minutes per Consolidated Pains & Gains Analysis. This is an important step as it will guide the following phase: Ideation!
***
Tool: Value Proposition Canvas
A Value Proposition Canvas is a user-oriented tool that helps us align values, i.e. ensure that the product that you are about to develop fits the context or market for which it is used and acknowledges the user’s values. It also helps us to visualise the process of creating benefit for the user.
Value Proposition Canvas – Watch Erik’s explanatory video
Goal:
Make the challenges stakeholders’ or customers’ challenges more tangible, raise awareness regarding their true needs and desires. Ensure a Problem-Solution-Fit! Further, the Value Proposition Canvas might help you later to assess the quality of your ideas and focus your solutioning.
Instructions:
Take the Consolidated Gains and Pains Analysis as a basis to populate a Value Proposition Canvas for each Stakeholder Group. The right side of the Value Proposition Canvas describes the stakeholder / customer needs. Jobs-to-be-done are tasks or problems he / she has to deal with. Pains describe the hurdles to be surmounted in order to get the jobs done. Gains are those aspects which are beneficial to getting the jobs done.
The left side of the Value Proposition Canvas describes products and services which help the stakeholder / customer get his / her job done and shed a bit of light on how this products does that. Conclude with a value proposition statement.
Please follow the instructions in the text boxes on the canvas template.
Note: Expected duration: approximately 30 – 60 minutes per Value Proposition Canvas. After completing all Value Proposition Canvases, please compare them and identify common themes. Are the stakeholders so different that you need to design something especially for each one?
-
Ideate – What does it involve and what is its purpose?
The third phase of your Design Thinking process refers to Ideating, in other words finding ideas to meet your challenge. In this way you will be able to integrate the information you gathered regarding your users’ needs during the emphasise phase as well as the knowledge and observations you synthesised during the define phase.
Ideating is about exploring a wide range of ideas that might lead to a good and innovative solution and then distil and translate them into prioritised recommendations according to the problem-solution fit.
The steps that need to be performed:
- First diverge: reactivate your ability to enhance imagination and creative thinking. Leverage the heterogeneity of your team: all of you have individual backgrounds, come from different life worlds and possess specific types of expertise. Build on the ideas of others! Avoid the NOs and the BUTs and replace them in your mindset with YES AND. Get inspired by anything around you which might - at first glance - appear to have nothing to do with your task or challenge. Prevent the inner Voice of Justice from taking control. At this stage everything is allowed! (see tool Brain Dump).
- Emerge: share your ideas and thoughts with your teammates. Discuss them and let different ideas merge. Quite often in an ideation process different ideas naturally come together and form the features of a solution (see tool Brain Dump).
- Converge: assess the ideas, e.g. with an Ideation Matrix & a Difficulty-Impact Matrix. Cluster ideas and see if they might fit together as features of a solution. Be mindful of the problem-solution-fit (PSF) of the ideas / solutions.
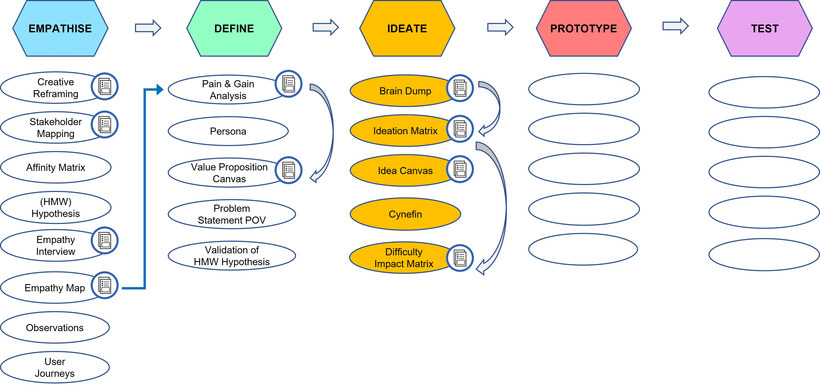
Design Thinking phases and key tools to support ideation
Click on the image for a larger view
Note: Make sure that you have visual documentation of all the tools you have used. In later phases you will be returning to most of what you have worked on previously. Also, you might require this for your report.
Ideate – Tools
Tool: Brain Dump
Brain Dump as a tool helps you to get your ideas out of your head and ‘dump’ or record them comprehensively and uncritically onto your template.
Brain Dump – Watch Erik’s explanatory video
Goal:
Collect ideas leveraging the collective wisdom and imagination of all team members. Everything is allowed! Diverge!
Instructions:
- Have a blank (digital) whiteboard or similar ready
- Write your reframed Design Challenge on it.
- Meet as a team and start with a silent brainstorming session: everybody writes 3 to 5 digital sticky notes with his / her ideas. (note: each sticky note should contain only one idea – expressed in a few keywords only; you might want to apply colour coding).
- Each team member reads out loud theis ideas and the other team members listen; the next team member adds her / his ideas and starts clustering in case something is redundant or connects with the prior contribution. Name the clusters.
- When everything is clustered use "What if…"-questions (e.g. What if we had no financial restrictions? What if we were Amazon?) Generate more ideas in a silent brainstorming round. Add the new ideas to the clusters and form new clusters.
Note: Duration: approximately 30 – 60 minutes: Some ideas might not fit into a cluster, in this case use them as stand-alone suggestions.
***
Tool: Ideation Matrix
An Ideation Matrix is a grid that helps you to understand, structure and bundle the ideas you generated during your brain dump exercise. The goal now is to emerge.
Ideation Matrix – Watch Erik’s explanatory video
Goal:
An Ideation Matrix can be considered to be a type of Morphological Box, a kind of systematic creativity tool. It serves to give ideation a structure and to challenge a team to produce even more ideas. It is a great vehicle for ‘emerging’ – exchanging heterogeneous ideas within the team and allowing the recombination of ideas towards more tangible solutions.
Instructions:
- Think about which types of solutions might be beneficial for your stakeholders; for this purpose, quickly review the Stakeholder Mapping results which were produced in the Empathise Phase.
- On your digital whiteboard or flipchart: draft a table with a few morphological items that make most sense.
- Denominate each column with one of the selected morphological items.
- Move or copy all ideas from prior brainstorming sessions.
- Review the Ideation Matrix: are there huge gaps? Are there be columns / morphological items without or with only a few ideas aligned?
- If so, perform more brainstorming to collect even more ideas.
Note: Duration: approximately 30 – 60 minutes
***
Tool: Idea Canvas
The Idea Canvas is an idea board which helps you to map out your initial ideas. It is therefore a simple vehicle to bring selected ideas together.
Idea Canvas – Watch Erik’s explanatory video
Goal:
To bring together ideas that might form parts of a solution. Sometimes Idea Canvases are perceived as prototypes, since they can be very concrete. They can also be applied in the upcoming Prototype Phase. The Idea Canvas is a useful pre-requisite for assessing its problem-solution-fit in the next step.
Instructions:
- Prepare an empty digital flipchart or whiteboard – have one page or at least a dedicated space for each solution.
- Copy over to its dedicated space each set of ideas that you clustered during one of the previous steps (Brain Dump, Ideation Matrix).
- If its convenient and easy, find a quick working title for each solution, otherwise just call it Solution 1, 2, 3 … and so forth.
Note: Duration: a couple of minutes only. Each solution should have a separate canvas.
***
Tool: Difficulty Impact Matrix
Whereas the Idea Canvas helped you to bring your ideas together, the Difficulty Impact Matrix helps you to assess your ideas, bring structure into the multitude of ideas and focus on the one with the best Problem-Solution Fit
Difficulty Impact Matrix – Watch Erik’s explanatory video
Goal:
Quite often there are limited resources (time, manpower, money) when we innovate towards something new. Efforts need to be focused, whilst making sure that only solutions with a reasonable problem solution fit are prototyped and eventually built.
Instructions:
- Prepare an empty digital whiteboard with a two by two grid. The Y-axis represents the level of difficulty while the X-axis represents the impact
- Difficulty: think about difficulty as bandwidths between complicated and complex. Complicated things can mostly be addressed with an expert, complex things might not have been solved before and might require a great deal of unexpected effort
- Impact: Ask the simple question, ‘Does it solve your stakeholder’s pain? Does it address their needs?’ Refer back to the Value Proposition Canvas. You might need to do a separate difficulty impact assessment for each group of stakeholders.
- Discuss and achieve a consensus on the positioning of solutions!
- Depending on the resources you have, you will probably select a solution with reasonably high impact combined with low difficulty.
-
Prototype – What does it involve and what is its purpose?
Prototyping is the fourth phase of your Design Thinking process and an essential step towards finding the best possible solution for your challenge. It refers to the development of an almost operational working model or solution, which will then be tested and refined. If we recall the video clip in the beginning, prototypes can be physical such as an object, a role-play or a wall of digital sticky notes. Prototypes serve to start an interaction process around your idea.
The goals of Prototyping are to gain even more empathy for your user and to develop multiple concepts for testing. It is a showcase of your vision.
- A prototype translates intellectual consideration into the physical world and makes it more tangible for the users / stakeholders.
- It does not have to be perfect, should not be expensive, and does not necessarily need to work fully or feature all the functions of the solution envisaged.
- A prototype can be made of any material, even paper. It does not necessarily have to show the product itself, rather it might show the idea, for example through a video, or improvisation theatre – as long as it is a user experience with a product or service.
- In all cases it should give the tester a tangible and maybe even sensual impression of a solution and how an applicant might benefit from it.
- The charm of a prototype lies in its imperfection: a prototype at this stage is rather a vehicle to test its Problem-Solution-Fit for the purpose of further iterative improvement; the stakeholders you select for testing will be more willing to provide frank feedback on something that is obviously built for further improvement.
- As tools we suggest Solution Canvas, Storytelling and Storyboarding.
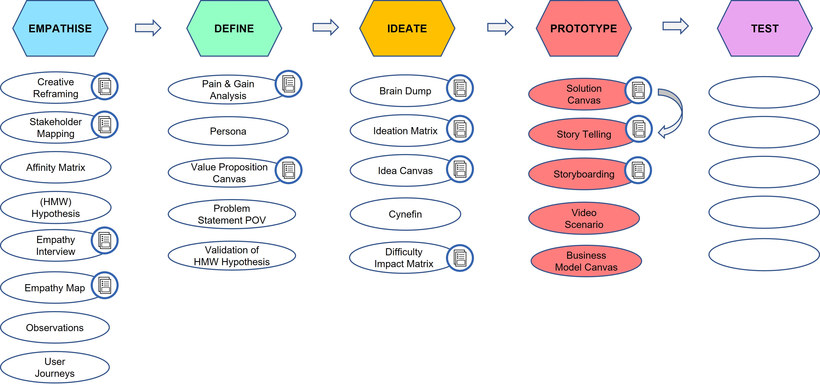
Design Thinking phases and key tools to support prototyping
Click on the image for a larger view
Note: Make sure that you have visual documentation of all the tools you have used. In later phases you will be returning to most of what you have worked on previously. Also, you might require this for your report.
Prototype – Tools
Tool: Solution Canvas
The Solution Canvas is a tool to help you identify those solutions which have the highest chance of being adopted and thus reduce testing time.
Solution Canvas – Watch Erik’s explanatory video
Goal:
A Solution Canvas summarises the key information surrounding a solution. It can be considered a type of ‘paper prototype’, which makes a solution more tangible for a stakeholder or user.
Instructions:
- Turn your attention to the template below.
- You should have most of the information to populate this template from your prior exercises – e.g., the Consolidated Gain & Pain Analysis, the Value Proposition Canvas and the Idea Canvas
- Embark on a first attempt to present the solution more sensually: sketch it or visualise it through the means with which you are most familiar.
- Then consider on a higher level the resources that might be needed to build this solution.
Note: Populate one Solution Canvas for each solution that you want to test. Don’t spend more than 15 – 30 minutes per Solution Canvas.
***
Tool: Storytelling
Storytelling is first and foremost a communication tool for gaining an empathic understanding of what it is that makes your solution special.
Storytelling – Watch Erik’s explanatory video
Goal:
Prepare to share what your solution is about: prepare not only to provide information, your story should also carry emotions and be attractive to listen to. Storytelling can be used as a meaningful stand-alone technique or as a prerequisite to help focus when engaging in Storyboarding.
Instructions:
- A story appears more fascinating and attractive when it talks about human beings, a real person with whom we can identify. You might recall a person from your empathy interviews whom you found fascinating? If you use a real person’s experience, please change the name of the person in your Storytelling, giving him or her a pseudonym.
- Give your story an easy three part structure which is easy to remember: there are three popular structures that you might want to choose from:
- Why, how, what
- Situation, complication, solution
- Past, present, future
- Write a brief text or simply keywords for each item from your three part structure and test how it works with your team mates.
- Your story should not be too long – aim for 3 minutes maximum – 1 minute per item.
***
Tool: Storyboarding
A storyboard uses visual expressions, e.g., images, drawings and at times collages or even music, quotes and other sensual means of expression to illustrate your vision of a possible solution.
Storyboarding – Watch Erik’s explanatory video
Goal:
Show, don’t tell! A picture sometimes says more than 1000 words. A series of sketched images shows the key elements and interactions of a solution. It explains your idea / solution to somebody else.
Instructions:
- Select the solution you want to prototype
- Prepare a slide or canvas with 3 – 12 frames (see template) depending on how many aspects of the solution you want to illustrate.
- Draft a brief storyline or just use the ‘Storytelling’ concept that you might have prepared before. This might help you to capture the most important aspects for visualisation and avoid getting lost in too many details.
- Consider a descriptive phrase beneath each frame.
- You might want to use digital sticky notes – use one digital sticky note for each frame.
- Get inspired from readily available storyboards through a quick internet search; you might want to check your app store for apps that help prepare for Storyboarding.
Note: Storyboards do not have to be masterpieces of art. Even very simple drawings can help to get your ideas across.
-
Test – What does it involve and what is its purpose?
Testing constitutes the fifth phase of your Design Thinking process and, as the name indicates, it involves testing your solution at full scale. At the same time it generates user feedback on the prototype you have developed. This phase is also generally very rewarding because it helps us to understand what works and what doesn’t. As such, it is an iterative process as you gradually move towards a solution by testing your prototypes in the life setting of your users. Further, you can test your prototype in different phases of its development in order to decide how your team wants to proceed. Therefore, when testing, create authentic experiences.
Follow the motto: “Prototype as if you know you are right but test as if you know you are wrong”.
Test with real stakeholders! You might return to the people for whom you compiled Empathy Maps / Empathy Interviews. Let them be surprised at how you understood their challenges and at the solution you propose to them. Observe how they use and misuse the prototype. After these observations follow up with questions.
After testing you might need to go back to your former tools to find out whether you framed the problems correctly and got the solutions right. Also, sometimes the needs of stakeholders will have changed along the way. A solution may no longer overcome the challenge that was identified any more. Learn more about your users! And refine what you know.
Important hints:
- Test your prototype with real stakeholders – ideally in the authentic environment in which they are challenged.
- Observe carefully, take notes.
- In case you want to record your observation on video, obtain prior agreement from the observed person.
- Actively listen and observe what the stakeholder is saying or doing with the prototype.
- Try to avoid too many explanations and don‘t be suggestive.
- After a more open, observational testing, you might want to use a Think Aloud Testing and add a Heuristic Review, in which your selected reviewers will systematically review the solution with a pre-defined set of criteria.
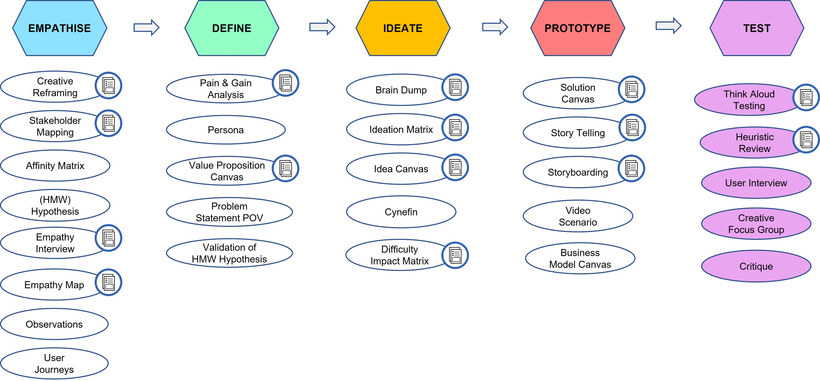
Design Thinking phases and key tools to support testing
Click on the image for a larger view
Note: Make sure that you have visual documentation of all the tools you have used. In later phases you will be returning to most of what you have worked on previously. Also, you might require this for your report.
Test – Tools
Tool: Think Aloud Testing
Think Aloud Testing is a popular tool or research method whereby selected test participants are asked to use your prototype and while doing so ‘think out loud’ in the sense of continuously verbalising what they are looking at, what they are doing. Thinking out loud can also take place concurrently. In this case the test person is asked to verbalise his thoughts as he / she moves along.
Think Aloud Testing – Watch Erik’s explanatory video
Goal:
Obtain a first-hand impression, through observation and listening, of how a prototype works or is used by a user / stakeholder. The narrative of the applicant whilst using the prototype is key!
Instructions:
- Select the prototype and identify a few key tasks an applicant can perform with it. The tasks might be different for each user / stakeholder group.
- Schedule testing sessions with a couple of selected users / stakeholders. Try to contrast the testing experience by choosing users at various points along the spectrum from potential extreme users to occasional users. Schedule the testing session in an environment in which a user would really use it.
- Introduce a test subject to the first task and ask them in this phase to think aloud whilst they are using the prototype. In case you don’t record this on video, make good notes on your observations, including what you observed e.g. facial expression and body language. Note key comments made by the test subject as well as what he / she said while using it. Proceed with the next tasks.
- Defer any direct questions until the end of the test and avoid the temptation to conduct a demonstration of the product: mimic functionality if the design is still in progress.
- After the test the prototype is usually refined. As part of your task, make sure that you summarise the results of your testing phase and make suggestions in order to improve your prototype.
***
Tool: Heuristic Review
The Heuristic Review refers to a tool that helps us to get quick and easy feedback on the usability of the various parts of the proposed solution instead of having to carry out a fully fledged usability study. Thus it helps us to get a bird’s eye view of how well your proposed solutions work by using usability principles known as heuristics. The rules are generated by your previous work on tools as well as some other resources and work such as ‘checklists’, for example, regarding the prioritised criteria.
Heuristic Review – Watch Erik’s explanatory video
Goal:
To systematically test a new product or service or selected features and functions using a methodical approach.
Instructions:
Create your Heuristic Guide with 10 rules or criteria that the solution needs to match. Collect possible rules from different sources, e.g.:
- Review the respective Value Proposition Canvas and Solution Canvas relating to a solution. Identify relevant product criteria e.g., relating to the Jobs-to-be-done and the users’ needs.
- Do an internet search for rules of... (your product) or ask experts on your product for a list of requirements that your solution should fulfill.
- You might add a few more rules that you find important.
- Write them down, review all rules, cluster them by type.
- Edit the Heuristic Guide, focusing on the Top 10 prioritised rules.
- Form a team of reviewers with multiple perspectives. Reviewers can represent a certain group of stakeholders or might simply be people with sufficient empirical evidence on a certain topic. Ask them to familiarise themselves with the 10 heuristic criteria.
- Select a small number of key tasks.
- Instruct each reviewer to conduct each task.
- Ask them to journal each issue they discover and to align them to the respective heuristic criteria.
- At this stage discourage the inclusion of solutions.
-
- Bland, David J. and Alexander Osterwalder 2019. Testing Business Ideas – A Field Guide for Rapid Experimentation. John Wiley & Sons Inc.
- Brenner, Walter und Falk Uebernickel. 2015. Design Thinking – Das Handbuch. Frankfurter Allgemeine Buch.
- LUMA Institute 2012. Innovation for People: Handbook of Human-Centered Design Methods. LUMA Institute
- Knapp, Jake. 2016. SPRINT, how to solve big problems and test new ideas in just five days. London: Simon & Schuster
- Osterwalder, Alexander and Yves Pigneur. 2011. Business Model Generation – Ein Handbuch für Visonäre, Spielveränderer und Herausforderer. Campus
- Stickdorn, Marc and Jakob Schneider 2014. This is Service Design Thinking. BIS Publishers
Free resources
- Virtual intercultural teams – an online self-learning course (VITeams)
You can find this online course here on the Glocal Campus platform. Specifically, session 3 of this course ("Developing from a group into a virtual team") deals with teambuilding issues. - Stanford University D.School: Design Thinking Bootleg
- Strategyzer: Canvases for visualizing complex business issues
- Application of DT by selected consulting companies: